Como criar uma imagem com efeito 3D no Canva

Neste post você vai aprender a como criar uma imagem com efeito 3D no Canva.
Você já deve ter visto uma imagem dentro de um elemento, dando um efeito 3D bem bacana ao design.
É isso que você irá aprender aqui!
Já deixe sua foto/imagem separada. Vamos utilizar a imagem original e essa mesma imagem iremos tirar o plano de fundo, a imagem ficará transparente.
Caso você esteja utilizando o Canva na versão grátis, poderá acessar o site Remove.bg e retirar o plano de fundo da sua imagem gratuitamente.
Agora vamos ao passo a passo!
Passo 1: Faça seu login para acessar o Canva.
Caso ainda não tenha cadastro, registre-se gratuitamente na plataforma.
Passo 2: Escolha o formato de seu design
Clique em criar um design. Abrindo uma página em branco, escolha a cor de fundo, clicando em “Cor de fundo” na barra superior.
Passo 3: Buscando pela ferramenta Quadros
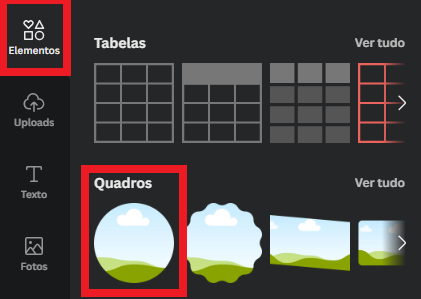
Feito isso, vá em “Elementos” e busque pela ferramenta “Quadros”, clique no primeiro círculo frame (Circle Frame), para adicioná-lo ao seu design.

Passo 4: Adicionando borda ao círculo para criar o efeito 3D
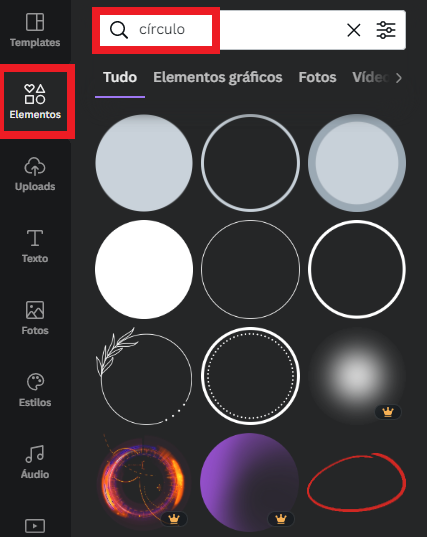
Agora escolha uma borda para o círculo clicando em “Elementos” e digite na barra de busca🔍círculo (circle).

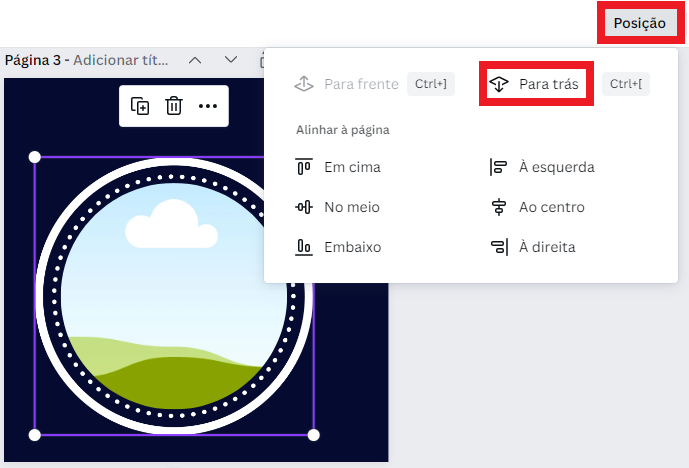
OBS: Quando você adicionar a borda, ela ficará por cima do circle frame, impedindo que você coloque sua foto no circle frame. Desta forma será necessário enviar a borda para trás do circle frame.
Deixe a borda selecionada, vá na barra do menu superior e clique em “Posição”, na caixa suspensa que aparece clique em “Para trás”. Prontinho! desta forma você já consegue arrastar sua foto para o circle frame.

Passo 5: Adicionando sua imagem para aquele efeito 3D no Canva
Você pode encontrar diversas imagens no banco de fotos do Canva, porém existe a possibilidade de você fazer upload de sua própria imagem, clicando em “Upload”, Fazer upload de arquivos ou escolher uma plataforma clicando nos (…) nos três pontinhos.

Passo 6: Arraste sua imagem para dentro do circle frame
Agora arraste a sua imagem para o circle frame, CLIQUE, SEGURE E ARRASTE

Passo 7: Deixe sua imagem selecionada
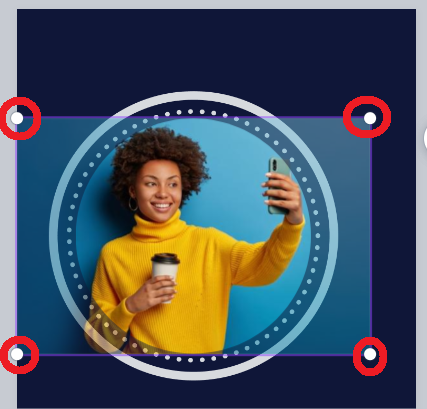
Clique duas vezes na imagem, deixando ela neste formato⬇. Agora você precisa esticar os cantos, clicando em uma das quatro bolinhas, para deixar algumas partes da imagem para fora do círculo.

Passo 8: Esticando sua imagem para o efeito 3D no Canva
Agora você precisa identificar quais as partes da foto você deseja que fique para fora do círculo e esticar até que fique do seu jeitinho.

Passo 9: Utilizando a imagem transparente
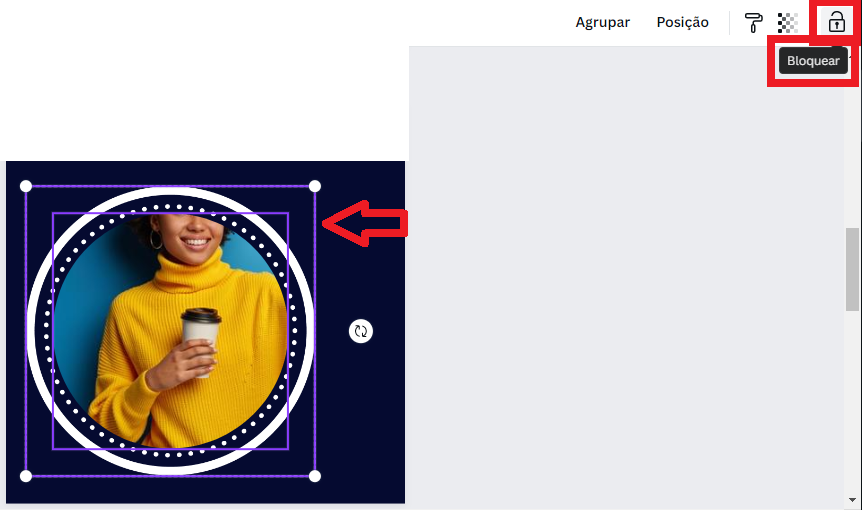
Antes de arrastar a foto transparente no seu criativo, é necessário que você bloqueie a imagem e o círculo que acabamos de criar. Para isso basta selecionar as duas imagens (círculo e a borda) e clicar em “Bloquear” na barra de menu na parte superior. Agora sim, você pode arrastar a imagem transparente sem que ela entre no círculo.

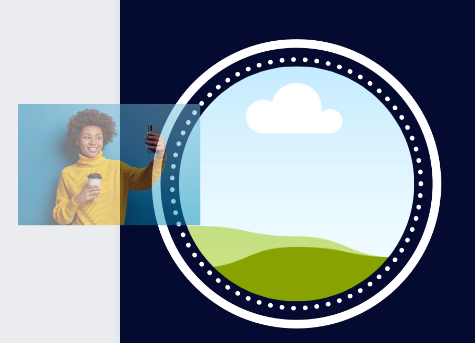
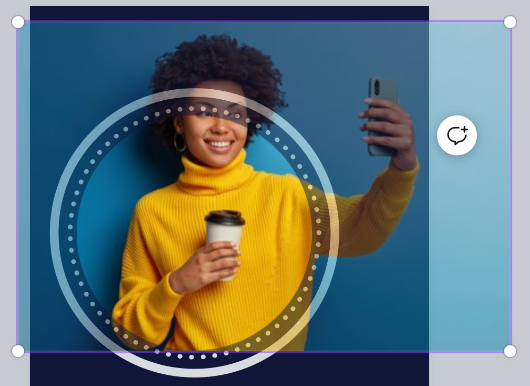
Então agora sim basta arrastar sua imagem transparente para seu design e posicionar certinho de acordo com a imagem de baixo.
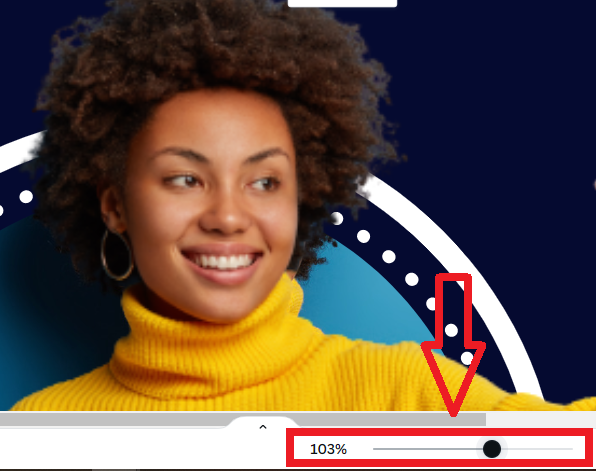
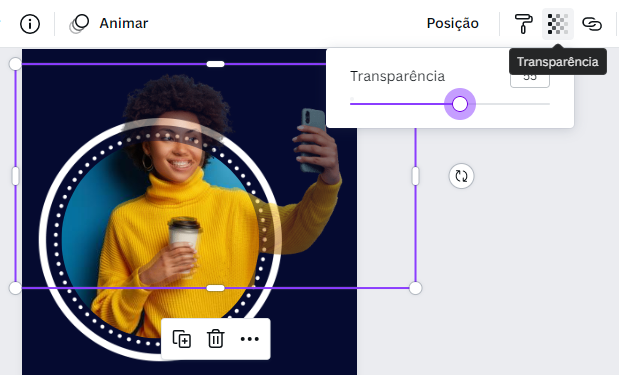
Para que você tenha uma melhor visualização se sua imagem esta bem encaixada, poderá utilizar o “Zoom”, aumentando a imagem ou também utilizar a “Transparência” essas ferramentas facilitarão o seu trabalho.



Visualize com mais nitidez o posicionamento de sua imagem utilizando as ferramentas Zoom e Transparência.

Passo 10: Finalizando o posicionamento da imagem
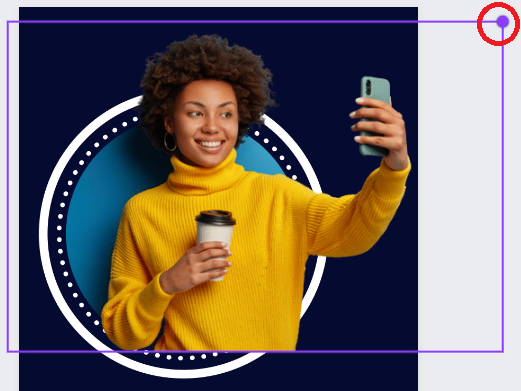
Você deve ter observado que a borda na parte de baixo ficou para fora do círculo, certo?
Certinho! Agora vamos fazer os últimos retoque.
Ao selecionar a imagem, você deverá clicar na alça de baixo, segurar e subir. Aquela parte que estava para fora, desaparecerá!


Veja outros modelos se inspirar:


Talvez você também queira aprender:
“Como deixar a foto do seu perfil personalizada com Canva“
“Faça um post carrossel no Canva“
“Crie efeito 3D no seu texto com Canva na versão gratuita“
Por fim! Compartilhe nas suas redes sociais!










0 Comentários